Throughout the pandemic, a number of us have had to modify, change & completely replace established methods and tools for Design which was deemed normal or best practice just a few months prior.
Replacement to such methods hasn’t been easy. It has required taking tactical steps through experimentation to continue delivering similar or better outcomes as running a Design Sprint prior to the pandemic.
Throughout the last few months, and as London and many other cities continue returning to lockdowns and restrictions, I have been putting together a list & guide to some of the most useful and helpful posts, links, threads and articles (to adjustments required) across our processes & practices to ensure we save time, avoid unexpected obstacles and deliver positive outcomes.
The first of these guides will be dedicated to the Design Sprint. I have prepared, facilitated and led a few through the years across projects with clients.

Jake Knapp, John Zeratsky & Jackie Colburn’s post is incredibly useful, as it addresses the biggest questions most are asking, such as How do you handle whiteboards, voting, facilitation, interviews, video and pretty much everything else when running a remote Design Sprint via Zoom.
The steps are very similar, but as Jake, John & Jackie mention, it is not perfect. It requires flexibility & adjustments to cater for your project, your situation and required outcomes from the Sprint.
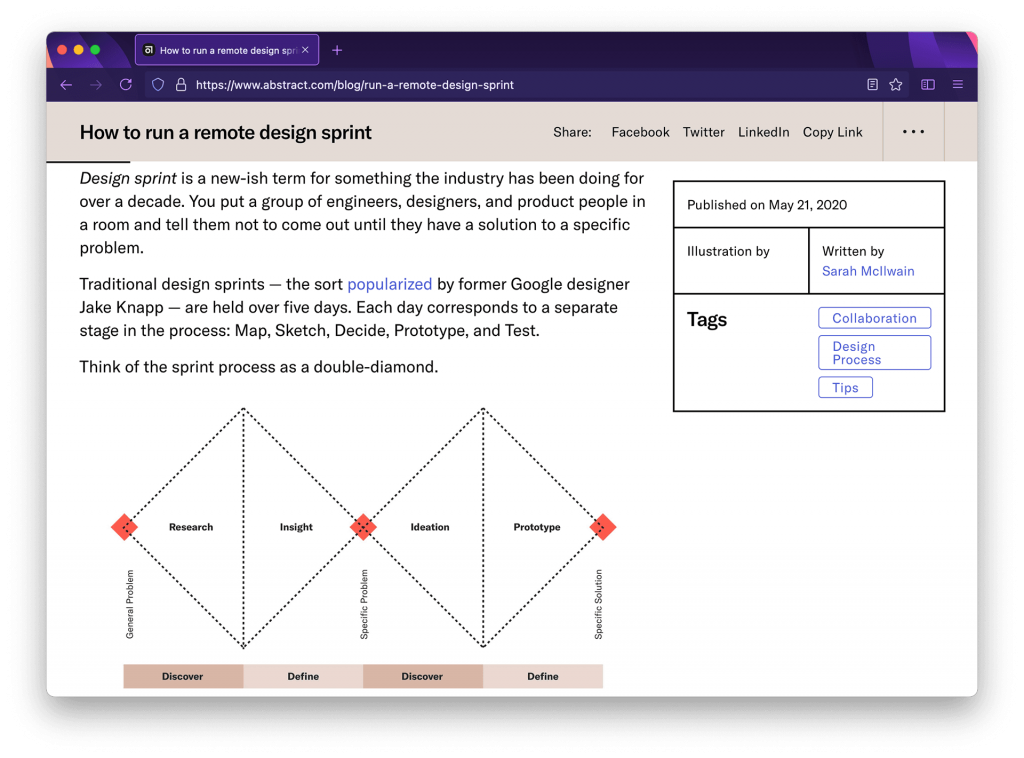
Sarah McIlwain, Product Design Manager at Abstract recently wrote about running a remote Design Sprint, including benefits, tips and adjustments required to keep teams engaged for the 4 days.


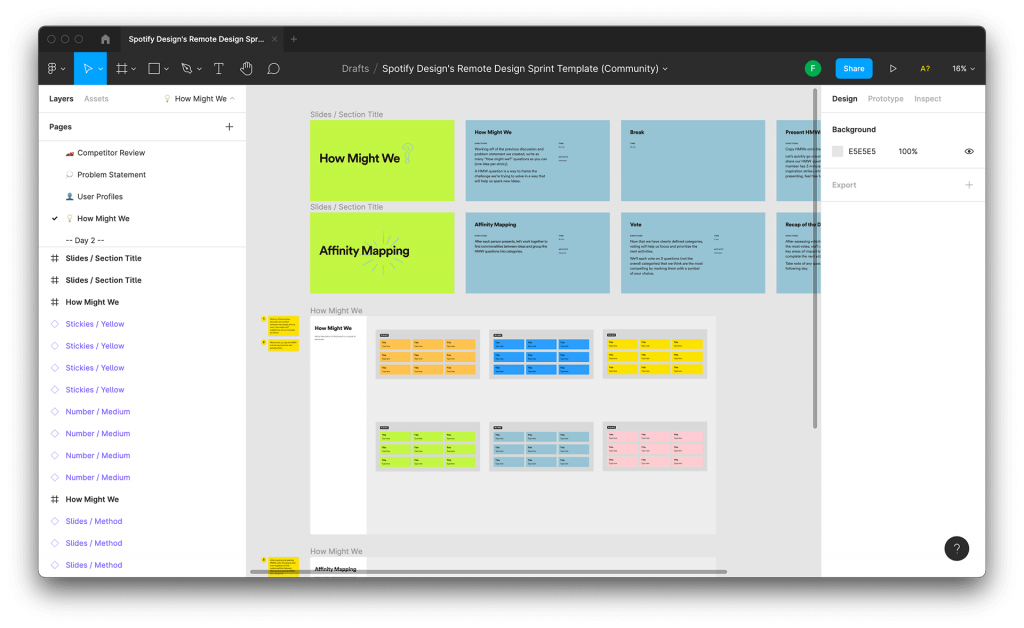
Alongside this, the Design team at Spotify have also put together a Figma template for remote Design Sprints which saves a lot of time.
Created by Alexandria Goree the Figma sample template can be reused in Presentation mode as alternative Keynote versions for the activities on each day.
Both worth a look.